

iPhone og iPad er holdt tilbake i produktivitetsavdelingen delvis på grunn av Apples beslutning om ikke å ta i bruk et mer omfattende menysystem utover iOSs rare popovers.
Det iOS trenger er Mac-stilmenyer.
Simeon, medskaper av iPad-kodingsappen som heter Codea, har laget et macOS-aktig menysystem for iOS som ser bra ut og fungerer så bra at han allerede har implementert det.
Han skrev i et blogginnlegg:
Codea er vår iPad-app for kreativ koding. Jeg har utviklet en universell versjon i noen tid.
Det er vanskelig å ta et komplisert, åtte år gammelt iPad-kodingsmiljø og ta det med til iPhone. Det er så mange forbannede funksjoner som trenger å fungere i så mange forbaskede konfigurasjoner.
Autolayout tar seg av mange av disse problemene (takk, SnapKit). Men det tar ikke vare på det viktigste: design. Jeg har sittet fast på designen til en universell versjon av Codeas kodeditor i over ett år. Det kan til og med være to.
En av mange skissefiler med iterasjoner av hvordan kodeditoren skal skaleres
For et halvt år siden skjønte jeg min Mac, menyene, at jeg trenger disse tingene-menyer i Codea. Jeg prøvde å løse et problem som har blitt løst i flere tiår.Så jeg forsøkte å lage de beste menyene jeg kunne lage for iOS.
For å illustrere hvordan alt dette fungerer, er videoen fra den nye appen deres, Shade.
https://codea.io/media/dropdown.mp4Daring Fireball's John Gruber skrev en kortfattet observasjon:
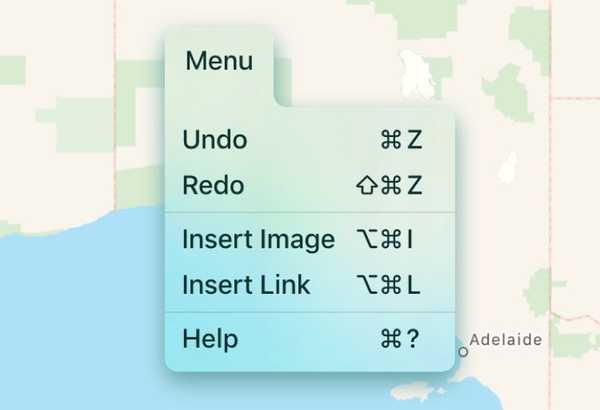
Det de gjør her med Codea er ikke bare å sette Mac-menylinjen på iOS. De har designet og bygget et veldig iOS-utseende ta på en menylinje, dypt informert om aspektene ved Mac-menylinjen som fungerer på en berøringsskjerm. Noe som dette er sårt behov for som et standard grensesnittelement på iPad, og jeg tror kunne fungert på iPhone også.
Som en side, minner jeg meg om hvor mye jeg hater å se på de fine fallskyggene bak menyene til Codea nesten-ingen skygge flatness av standard iOS popovers på iPad. Helt siden iOS 7 har jeg trodd at iPad-popovers ser ut som en gjengivelsesfeil eller en tidlig prototype. Å legge til side en debatt om den totale flatheten til iOS 7-12, iPad-popovers ser bare galt ut for meg. De burde se mye mer ut som hva Codea gjør med menyene.
Hvis du virkelig vil bli teknisk, må du huske å sjekke oppfølgingsinnlegget deres.
Det innlegget er ikke interessant bare fordi Simeon forklarer utfordringene med å bygge en så tilsynelatende enkel funksjon som et skrivebordslignende menysystem for iOS, men fordi det også inneholder en haug med flere videoer som viser det hele i aksjon.
Her er bare noen få.
https://codea.io/media/menus/long-menus.mp4https://codea.io/media/menus/swipes.mp4https://codea.io/media/menus/drag-and-drop.mp4Codea 3.0 og Shade 1.0 vil begge benytte seg av disse menyene til en viss grad.
Hva tror du, jenter og gutter? Hvor kult ville det ikke vært hvis iOS 13 brakte et slikt menysystem til iPhone og iPad?
Vær sikker på å kime inn med tankene dine i kommentarfeltet nedenfor.











