

Hvis du er en webutvikler, vet du sannsynligvis allerede om Safari's Web Inspector. Men hvis du bare begynner å bruke Safari for utvikling eller nettopp har begynt din webutviklingskarriere, vil denne guiden vise deg det grunnleggende for å komme i gang med Safari Web Inspector på iOS og Mac.
Hva er Safari Web Inspector?
For de som ennå ikke er kjent med verktøyet, kan du bruke Safari Web Inspector for å få hjelp med webutviklingen din. Den lar deg gjennomgå sideelementer, gjøre endringer, feilsøke problemer og gjennomgå sideytelsen. Apple oppsummerer det med:
Web Inspector er det viktigste nettutviklingsverktøyet i Safari. Webinspektør lar deg inspisere, finpusse, feilsøke og analysere ytelsen til webinnholdet ditt i en Safari-fane.
Aktiver og åpne Safari Web Inspector
Du kan bruke Safari Web Inspector for utvikling på iPhone, iPad eller Mac. Slik aktiverer og åpner du det på iOS og macOS, slik at du er klar til å bruke den når du trenger det.
Aktiver og åpne nettinspektøren på Mac
Hvis du skal bruke Web Inspector ofte, enten for iOS eller Mac, kan du like godt legge til Utvikle fanen til menylinjen slik at du enkelt får tilgang til den.
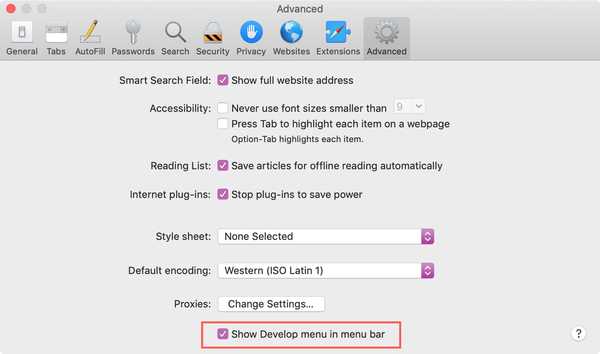
1) Åpen Safari og klikk Safari > Preferanser fra menylinjen.
2) Velg Avansert tab.
3) Merk boksen nederst for Vis Utvikle-menyen i menylinjen.

Når du nå vil aktivere webinspektøren, klikker du på Utvikle > Vis nettinspektør fra menylinjen.
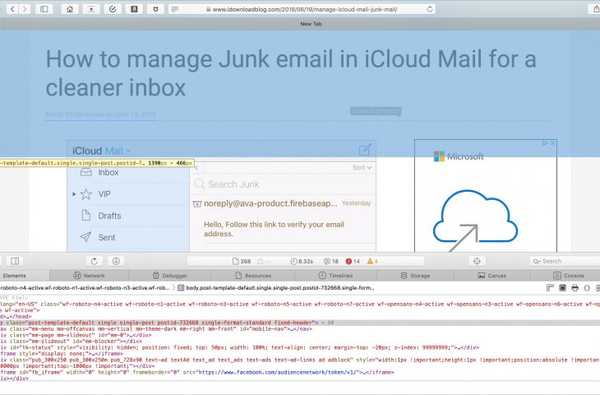
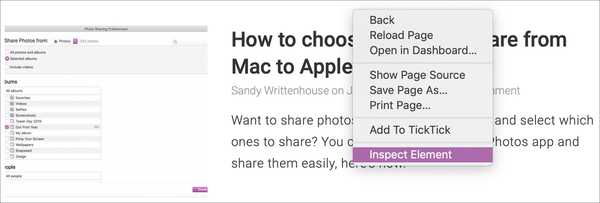
Hvis du foretrekker å avstå fra å legge til knappen Utvikle i menylinjen, kan du få tilgang til Webinspektøren på Mac med en snarvei. Naviger til siden du vil inspisere, høyreklikk på den og velg Inspisér element fra hurtigmenyen.

Bare husk at hvis du planlegger å bruke Web Inspector for Safari på iOS-enheten din, trenger du det Utvikle -knappen i menylinjen.
Aktiver og åpne nettinspektøren for iPhone og iPad
Hvis du vil bruke Web Inspector for iOS på Mac-en, tar du i kabelen og kobler til iPhone eller iPad. Følg deretter disse trinnene for å aktivere verktøyet.
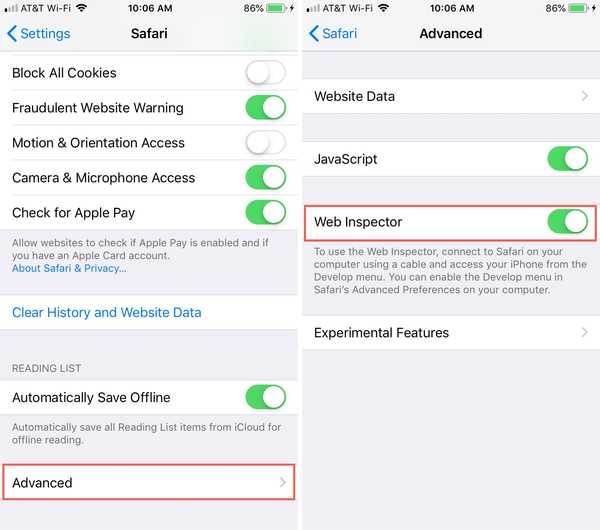
1) Åpen innstillinger > Safari på iPhone eller iPad.
2) Bla til bunnen og trykk på Avansert.
3) Aktiver veksle for Nettinspektør.

Neste, sørg for Safari er åpen på iOS-enheten din og Mac-en.
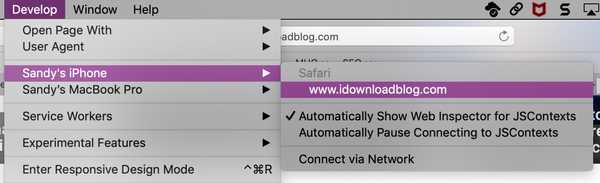
1) Klikk Utvikle fra menylinjen, så ser du din iPhone eller iPad oppført.
2) Hold musen over enheten, så ser du nettstedene som er åpne i Safari på enheten din.
3) Velg den du vil ha, og Webinspektøren vil åpne seg i et nytt vindu som du kan bruke.

Plasser Safari Web Inspector
Hvis du bruker Web Inspector for iOS, vil den forbli i sitt eget flytende vindu.
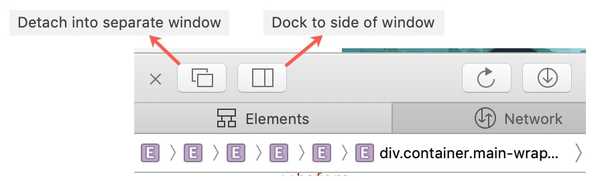
Hvis du bruker den til Safari på Mac-en, kan du endre posisjonen. Som standard vises Webinspektør nederst i Safari-vinduet. Hvis du vil fjerne det og plassere det i et eget vindu eller legge det til høyre på Safari, velger du en av knappene øverst til venstre i Inspector-vinduet.

Bli kjent med webinspektøren
Safari Web Inspector har en hendig verktøylinje og faner med noen alternativer som du kan justere for å passe dine behov.
Webinspektør verktøylinje
- “X” for å lukke inspektøren
- Plasseringsknapper
- Last inn knappen på nytt
- Last ned webarkivknapp
- Aktivitetsvisning (ressurstelling, ressurstørrelse, lastetid, logger, feil, advarsler)
- Elementvelgerknapp
- Søkefelt
Webinspektør-faner
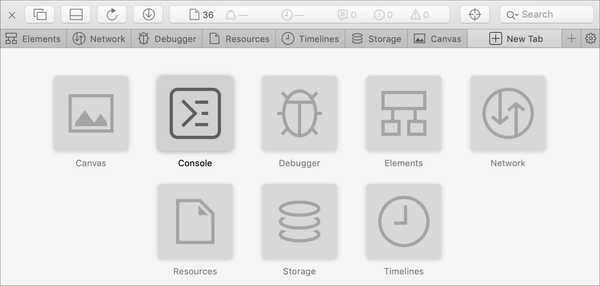
Du kan bruke alle fanene eller bare noen få. Klikk på pluss tegn på lengst til høyre-fanen for å se de tilgjengelige fanene og legge til en. Du kan Høyreklikk eller holde Kontroller og klikk fanene, og merk deretter av og fjern merket for dem du vil se. Omorganiser fanene ved å holde og dra dem til sine nye posisjoner.
- Elements: Gjeldende status for sidens dokumentobjektmodell
- Nettverk: Ressurser lastet av denne siden
- debugger: Vis JavaScript-utførelse, variabler og kontrollflyt
- ressurser: Ressurser som brukes av innholdet på den nåværende siden
- Tidslinjer: En oversikt over hva innholdet på siden gjør
- Oppbevaring: Oppgi som er tilgjengelig for sidens innhold
- Lerret: Kontekster opprettet fra CSS
- Console: Viser innloggede meldinger og lar deg evaluere JavaScript-kode

For dyptgående hjelp på en bestemt fane, kan du gå til Apple Developer Support-nettstedet. Plukke ut Innholdsfortegnelse> Kom i gang i Safari Developer Tools > Nettinspektør.

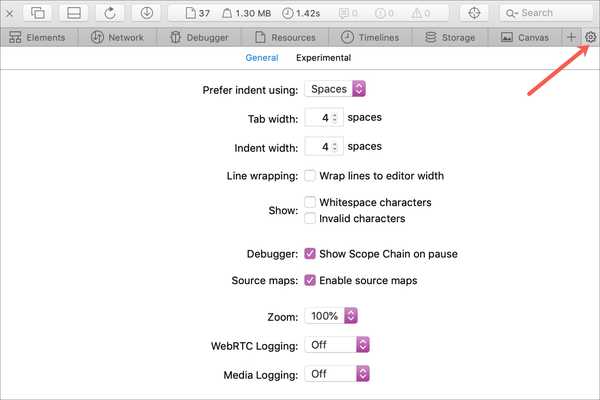
Helt til høyre for fanefeltet ser du a innstillinger knapp. Dette lar deg justere innstillinger for faner, innrykk, kildekart, zoom og mer.

Lykke til med inspeksjonen din!
Forhåpentligvis vil denne guiden hjelpe deg når du begynner å jobbe med Safari Web Inspector for iPhone-, iPad- eller Mac-webutvikling.
Hvis du for øyeblikket bruker Webinspektøren og har tips og triks du vil dele med andre som nettopp begynner, kan du gjerne kommentere nedenfor!