

Takket være moderne webteknologier som HTML5, kjører Progressive Web Apps i en nettleser, trenger ikke separat distribusjon, kombiner funksjoner av innfødte apper med fordelene ved en mobilopplevelse og lar deg holde dem på startskjermen uten problemer med en app butikk.
Trikset med Progressive Web Apps (PWA) ser ut: for brukeren ser de ut som en hvilken som helst tradisjonell app med ikke så forskjellige interaksjons- og navigasjonsmodeller..
PWA tilbyr vanligvis et nettsted lett versjon med noen utvidede funksjonaliteter.
Med Safari på iOS 11.3 og macOS 10.13.4 senere, kan du dra nytte av PWAer. PWAer på iOS-plattformen krever HTML5-funksjoner som Web App Manifest-spesifikasjonen og servicearbeidere, slik at de kan bruke viktige bakgrunnsskript.
Mobilnettutvikler Maximiliano Firtman har en detaljert oversikt over PWAer og deres støtte i Safari på tvers av Apples plattformer, hvis du er interessert.
Slik installerer du Progressive Web Apps på iPhone
Du kan åpne en PWA på din iPhone, iPad eller iPod touch med iOS 11.3 ganske enkelt ved å besøke URL-en i Safari. Husk at mobil Safari ikke vil starte PWAer ordentlig med mindre du aktiverer det Tjenestearbeidere under Eksperimentelle WebKit-funksjoner i Innstillinger → Safari (som et faktum, aktiver alle eksperimentelle funksjoner i Safari).
Gjør følgende for å sette en PWA-snarvei på startskjermen:
1) Trykk på Dele -knappen i Safari for PWA-en du bruker.
2) Trykk på ikonet merket Legg til på startskjermen.
3) Tap Legg til i øvre høyre hjørne.
4) Nå navn på PWA slik at det kan skilles fra den opprinnelige motparten på startskjermen og i Søk, og trykk deretter på Legg til i øvre høyre hjørne.
Du kan nå starte PWA fra startskjermen ved å trykke på ikonet.

PWA-versjoner av native apps har vanligvis "lite" i navnet sitt
Merk at tredjeparts nettlesere som er tilgjengelige i App Store (inkludert Chrome, Firefox, Brave og Edge) ikke har lov til å "installere" PWA-er, og noen av dem støtter ikke Service Workers.

Slett en PWA fra startskjermen som på en egen app
På grunn av Apples begrensninger lanseres en PWA i Safari. PWAer kan bli slettet på samme måte som en hvilken som helst egen app blir fjernet fra startskjermen: trykk og hold til ikonene begynner å fnise som om de danser, og trykk deretter på den lille “x” i øverste venstre hjørne av ikonet.

Til slutt, bekreft operasjonen ved å tappe på Slett knapp.
Sjekk ut disse Progressive Web-appene
Fordi PWAer ikke distribueres gjennom Apps Store og ikke krever noen form for emballasje eller spesiell distribusjon, er det viktig å vite PWAs URL.
For å prøve ut fullskjerm-PWAer, legger du disse til startskjermen:
- pinte~~POS=TRUNC
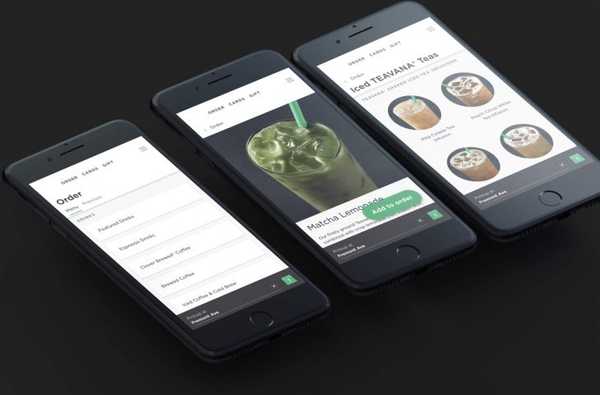
- Starbucks
- tinder
- trivago
- uber
Eller sjekk ut andre PWAer for inspirasjon.
Husk å trykke på en kobling manuelt ved å bruke en iPhone eller iPad med iOS 11.3 eller nyere. Å besøke, si, Twitter.com i Safari eller følge en lenke i Googles søkeresultater, kan i stedet laste nettstedets mobilversjon heller enn PWA.
Hvis du ikke bruker en PWA på noen uker eller så, vil iOS forsøke å frigjøre lagringen som er tatt opp av filene. Hvis det skjer, vil ikonet forbli på startskjermen, men PWA blir lastet ned igjen når den blir lansert fordi iOS ikke lenger har det i cache.
Fordelene med progressive webapper
PWAer kan kjøres i frakoblet modus og ser praktisk talt ikke ut skille fra innfødte apper. Skjermbildet øverst på innlegget viser en offline-kapabel PWA som kjører fullskjerm på en iPad.

Kan du fortelle forskjellen mellom den opprinnelige Twitter-appen og PWA-versjonen?
Mulighetene til PWAer på iOS inkluderer følgende:
- geolocation
- Kamera
- Lydutgang
- Apple Pay
- Sensorer (magnetometer, akselerometer og gyroskop)
- Talesyntese (kun med hodesett tilkoblet)
- Bedriftsbrukere kan motta PWA-snarveier fra selskapet sitt
- WebAssemble, WebRTC, WebGL og mange andre eksperimentelle funksjoner
Og fordi PWAer kan være vertskap hvor som helst, kan skaperne deres omgå App Store og kundene kan "installere" dem uten Apples godkjenning, rett fra Safari-nettleseren (dette kan være et dobbeltkantet sverd ettersom ingen PWAer noen gang har passert noen App Store-kvalitet test).
Det beste med PWA-er er at de ligner originale apper og lanseres i en fullskjerms Safari-prosess uten krom. PWAer vises i app-switcher og Dock på din iPad som en hvilken som helst vanlig app fra App Store.
 Noen ganger har en egen app og dens PWA-motpart det samme ikonet
Noen ganger har en egen app og dens PWA-motpart det samme ikonet
Begrensninger av progressive webapper på iOS
PWA-er er fortsatt i et veldig begynnende stadium, og Apples implementering er heller ikke helt topp. For å illustrere poenget mitt, her er problemene og hindringene du kan støte på når du bruker PWAer:
- Apptilstand går tapt mellom øktene
- Hvis du trykker på en kobling, starter en annen Safari-forekomst
- Svart statuslinje kan en gang skjule iOSs statuslinjeinfo
- Lokal indeksertDB-lagring er begrenset til 50 MB
- WebRTS-lyd støttes ikke
- Ingen ansikts-ID eller berørings-ID-godkjenning
- Ingen Bluetooth- eller iBeacon-støtte
- Ingen pushvarsler eller ikonmerker
- Ingen Web Push eller bakgrunnssynkronisering
- Ingen Siri-integrasjon
- Ingen ARKit-støtte
- Ingen talegjenkjenning
- Ingen tilgang til batteriinformasjon
- Ingen tilgang til betalinger i appen
- Ingen tilgang til dialoger med naturlig deling
- Ingen signering eller pakking
- Ingen sveip-tilbake-navigasjon
- Ingen 3D Touch-snarveier for startskjermikonet
- Inaktive PWA-er vises som hvite skjermer i appbryteren
- Å installere den samme PWA igjen legger til et annet ikon til startskjermen
- Ingen støtte for iOS's Slide Over og Split View multitasking-modus
Ingen Siri-integrasjon er skuffende, spesielt i forbindelse med iOS 12s snarveisfunksjon. Selv om det er et ikon for en PWA på startskjermen, er Siri glemsk av det og kan ikke bli bedt om å starte appen på dine vegne.
Det største problemet er at PWAer ikke lagrer tilstand mellom økter. Uten en riktig lagret tilstand, vil en bruker som kommer ut av en PWA sannsynligvis se den starte på nytt når han kommer tilbake.
Dette gjør vanlige PWA-funksjoner som å be brukeren om å validere en e-postadresse eller utføre en tofaktorsgodkjenning via SMS som ikke støttes på iOS. På toppen av det åpner mange OAuth-baserte påloggingsdirigeringer en annen Safari-instans og kommer aldri tilbake til PWA.

Ubers native iOS-app, til venstre, og PWA-versjonen, til høyre
Nok en sak som er verdt å nevne: PWAer kjører ikke i bakgrunnen, noe som forhindrer mange multimediafokuserte PWAer fra å streame eller spille lyd i bakgrunnen. Avhengig av hvilken versjon du har av iOS, kan du legge merke til annen merkelig oppførsel og feil med PWAer, for eksempel omlasting når du bytter app.
Noen av de nevnte begrensningene vil sannsynligvis bli sortert ut når nettplattformen fanger opp rene native funksjoner, for eksempel Face ID-skanning eller augmented reality via ARKit.
Progressive Web-apper ≠ native apps
Her er litt PWA-historie.
Etter at den originale iPhone-debuten i 2007, tok ildsjelene seg til jailbreaking. Den første App Store med innfødte tredjepartsapper ville ikke ankomme før året etter, så Steve foreslo utviklere omfavne webapper fordi Safari på iPhone hadde krevd støtte.
Spol frem til i dag, og vi har nå Progressive Web Apps (takk, Steve!).

Å legge til 'Lite' til PWA-navn skiller dem fra innfødte apper på startskjermen ...
Unødvendig å si at Google fullt ut har omfavnet PWA-er, og hvem har skylden på dem, egentlig? Nettbasert innhold er tross alt mye lettere å gjennomsøke og indeksere enn innhold i appen.

... og i iOS-søkeresultatene
PWAer på iOS-er ikke klar for prime time ennå
Det er ingen to måter å gjøre det på. PWAer på iOS-plattformen er rett og slett ikke klare for prime time ennå, spesielt hvis du tar hensyn til begrensninger som ikke finnes på Android.
Fordi det ikke er noen ledetekster eller invitasjoner fra Safari, må brukeren oppdage en PWA og besøke URL-en i Safari, deretter trykke på Del-ikonet og velge handlingen Legg til på Hjem-skjermen.

Det er for mye arbeid, spesielt uten å indikere at et nettsted du besøker er en PWA.
Til sammenligning er det langt lettere å trykke på appbannere øverst på et nettsted og få den opprinnelige appen fra App Store. Inntil Apple dobler ned PWA-støtte, noe jeg tviler på at de vil gjøre gitt App Store-penger, vil det være lite engasjement fra iPhone-brukere.
Enkelt sagt, PWAer på iOS tilbyr for tiden dårlig forretningsverdi sammenlignet med native apps.
For å konkludere
Implikasjonene av PWA-er for iOS-bruker kommer ikke lett frem fordi Apple ikke akkurat gjør det åpenbart hvordan du bruker dem. Det krever ikke et geni å finne ut at Apple heller vil at du laster ned native apps fra App Store. At PWAer på iOS har mer begrensede funksjoner på grunn av Apples sandboksemiljø enn på Android hjelper heller ikke.
Og på grunn av alt dette, vil sannsynligvis ikke PWA overta native apps når som helst.
Hvis du er misfornøyd med den nåværende situasjonen når det kommer til iOS-støtte for PWAer, er du alltid velkommen til forespørsler om filforbedring på bugreport.apple.com.
Analyse?
Hvis du liker denne hvordan du gjør, kan du gi den videre til dine støttepersoner og legge igjen en kommentar nedenfor.
Ble sittende fast? Er du usikker på hvordan du gjør visse ting på Apple-enheten din? Gi beskjed via [email protected] og en fremtidig veiledning kan gi en løsning.
Send inn dine egne hvordan-til-forslag via [email protected].